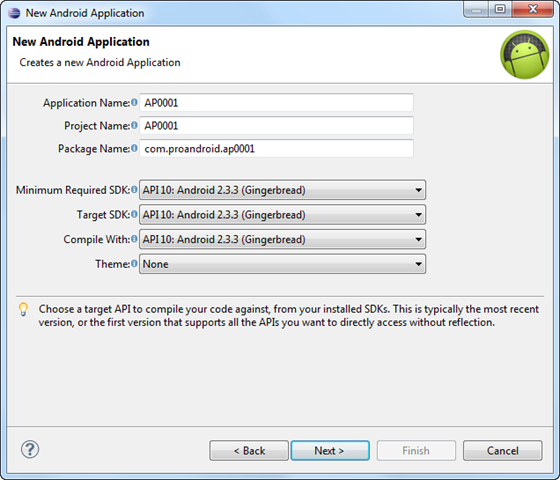
Ну что ж, начнем кратки и вольный перевод, раздела Дизайн с сайта http://developer.android.com
Дале чтобы вы понимали где мы находимся я буду приводить оригинальную ссылку, чтобы если что могли сами все прочитать, понять и если надо, то меня поправить
Designe –> Get Started –> Create Vision (Вообразите)
При создании приложения Андроид постарайтесь достичь этих трех целей:
Очаруй меня
Как красота – это нечто большее, чем уход за кожей, так и приложения для Android должны быть идеальными и эстетично выглядеть на всех уровнях. Быстрые и ясные переходы; хорошо продуманное и осмысленное оформление. Иконки приложений, по праву, должны быть произведениями искусства. Как хорошо сделанный инструмент, ваше приложение должно стремиться сочетать красоту, простоту достижения цели, чтобы создать волшебное ощущение легкости и мощи.
Упрости мне жизнь
Android приложения должны облегчать жизнь и быть простыми для понимания. При использовании приложения впервые, основные его функции должны быть интуитивно понятны. Дизайн должен быть таким чтобы не отталкивать при первом использовании приложения. Для решения своих задач, приложение не должно требовать сложных манипуляций руками и головой. Люди всех возрастов и культур должны легко чувствовать себя с приложением. Никогда не перегружайте интерфейс приложения слишком большим количеством выборов.
Удиви меня
Не достаточно сделать приложение легким для использования. Приложения для Android должны дать людям возможность попробовать что-то новое. Android позволяет людям комбинировать использование приложений для достижения нужных им задач, используя многозадачность, уведомления и обмен данными между приложениями. Приложения должны быть простыми и удобными, предоставляя людям доступ к первоклассным технологиям с ясностью и изяществом.
Фууух так больше переводить не буду, а то так много времени убью… дальше все пойдет в конспектном стиле. Так как источники я привожу, то если надо почитать больше и глубже читайте там.
Design –> Get Started –> Desing Principles (Принципы Дизайна)
ОЧАРУЙ МЕНЯ
Восхити неожиданным образом

Красивые фоны и заставки, правильно применённая анимация и звуки создают приятные ощущения. Утонченные эффекты привносят чувство легкости и мощи в ваших руках.
Реальные объекты более приятны чем кнопки и меню

Позвольте людям непосредственно касаться и манипулировать объектами в вашем приложении. Это уменьшает усилия необходимые для понимания как решить задачу в приложении и в то же время дает эмоциональное удовлетворение.
Позвольте мне это сделать моим

Люди любят все делать по своему, поскольку это позволяет им чувствовать себя как дома и дает чувство контроля. Предоставьте красивые темы и оформления по умолчанию, но так же дайте людям возможность настроить это и самим.
Узнай меня

Предупреждайте и предугадывайте пожелания людей раньше чем они попросят об этом. Сделайте их предыдущие выборы легко достижимыми.
УПРОСТИ МНЕ ЖИЗНЬ
Будте кратки

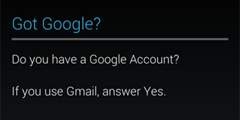
Используйте короткие фразы с простыми словами, так как люди обычно пропускают предложения если они слишком длинные.
Картинки понятней чем слова

Используйте картинки чтобы представить идею, так как они привлекают внимание людей и более эффективны чем слова.
Решите за меня, но последнее слово оставьте за мной

Предугадайте желания прежде чем вас спросят, но помните что слишком много вариантов выбора действия могут смутить человека и позвольте ему откатиться обратно если он сделал не правильный выбор.
Показывайте только то, что мне нужно, когда мне это нужно
Люди напрягаются, когда они видят слишком много и сразу. Разбейте задачи и информацию на небольшие, легко усваиваемые блоки. Скрывайте опции, которые не являются существенными в данный момент.
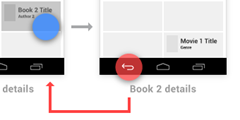
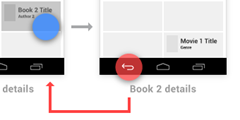
Я должен всегда знать где я

Дайте людям понимание того где они находятся. Сделайте части вашего приложения различимыми и используйте переходы чтобы показать взаимоотношения между экранами. Обеспечьте легкие возвраты из задачи в задачу.
Ни когда не теряйте мои штучки
 Сохраняйте то, на что люди потратили свое время чтобы создать и предоставьте к этому доступ из любой точки мира. Запоминайте настройки и персональные предпочтения на всех телефонах, планшетах и компьютерах пользователя. Это сделает обновление самой простой вещью в мире.
Сохраняйте то, на что люди потратили свое время чтобы создать и предоставьте к этому доступ из любой точки мира. Запоминайте настройки и персональные предпочтения на всех телефонах, планшетах и компьютерах пользователя. Это сделает обновление самой простой вещью в мире.
Если оно выглядит так же, оно должно действовать точно так же
Помогите людям используя привычные элементы управления. Избегайте модификаций интерфейса которые выглядят одинаково но действуют по разному.
Прерывай меня, только если это важно

Хороший личный помощник защищает человека от не важных мелочей. Люди хотя быть сосредоточены на своем занятии, поэтому прерывайте их если это только очень важно.
УДИВИ МЕНЯ
Дай мне приемчики, которые работают везде

Люди чувствую себя хорошо когда они понимают что происходит. Делайте ваши приложения легкими для понимания используя визуальные эффекты и поведение как в других приложениях Андроид это позволит использовать мышечную память пользователя. Например, использование жестов управления приложениями предпочтительней навигационных клавиш.
Это не моя вина

Будьте вежливы если поправляете людей. Они хотят чувствовать себя умными, когда они используют ваше приложение. Если что-то пойдет не так, дайте четкие инструкции по восстановлению но избавьте их от технических деталей. Если вы можете это исправить сами за кулисами, то это даже лучше.
Помогайте

Разбейте сложные задачи на простые шаги которые могут быть легко выполнены. Предоставляйте отзыв на действия, даже если это всего лишь тонкое свечение.
Сделайте тяжелое подъемным для меня

Дайте возможность новичкам чувствовать себя как экспертами, давая им возможность делать то, что они никогда бы и не подумали что смогут. Например, ярлыки, которые сочетают в себе несколько фото эффектов делают любительские фотографии удивительными. И это достигается лишь в несколькими шагами.
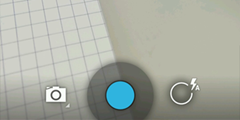
Сделайте важные вещи быстрыми

Не все действия равнозначны. Решите что наиболее важно в вашем приложении и сделайте это быстро доступным и используемым, как например кнопка спуска на камере или кнопка паузы в плеере.
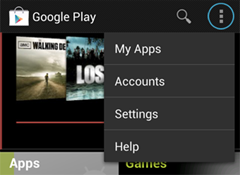
Design –> Get Started –> UI Overview (Обзор пользовательского интерфейса)
Здесь буду еще более краток, так как и так все понятно. В данном разделе просто объясняются основные элементы Android UI.
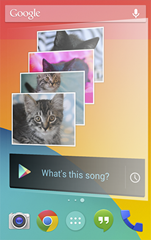
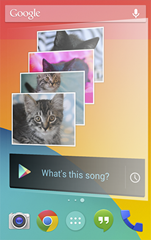
| Home screen | All apps screen | Recents screen |
 |  |  |
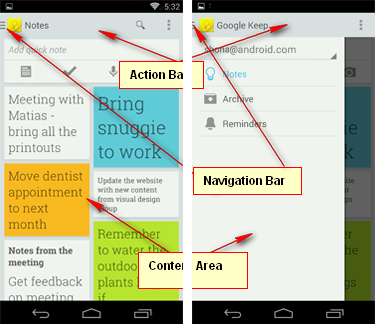
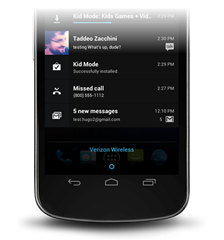
System bars

1. Status bar
2. Navigation bar
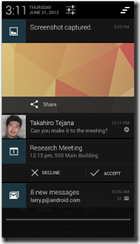
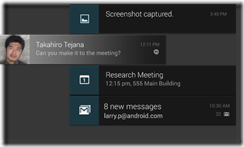
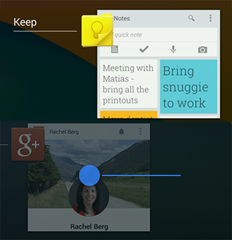
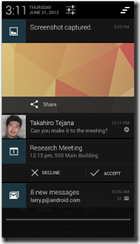
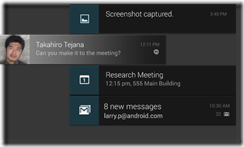
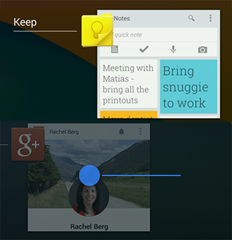
Notifications


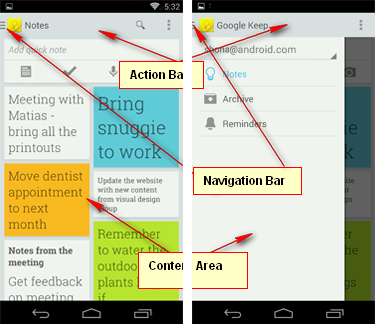
UI обычного приложения

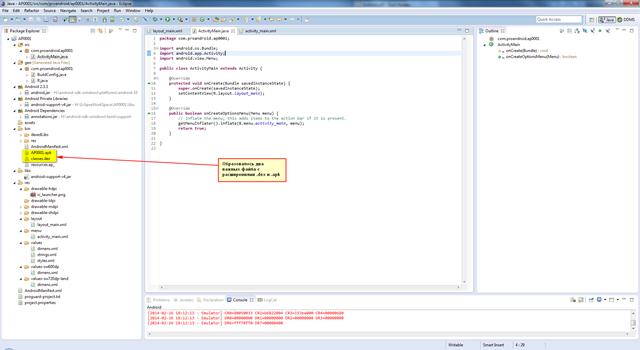
Странно нарисовались мои заметки, но переделывать лень )
Design –> Style (Стиль)
Создавайте визуально привлекательные приложения, которые будут отлично смотреться на любом устройстве.

Design –> Style –> Devices and Displays (Устройства и Дисплеи)
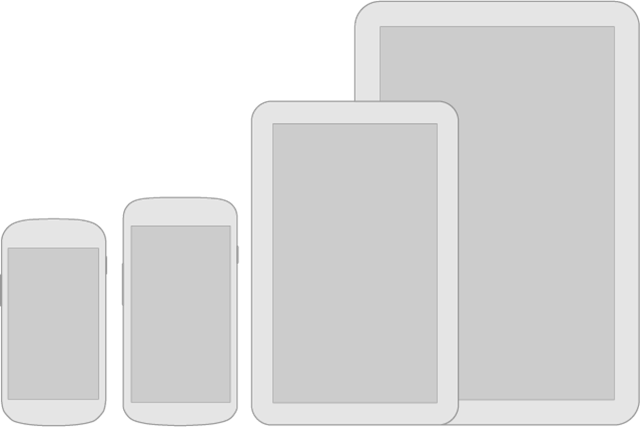
Андроид работает на миллионах телефонов, планшетов и других устройств с различными размерами, форм факторами и разрешениями экранов. Благодаря гибкой системе разметок (layout), вы можете создавать приложения, которые могут прекрасно отображаться как на больших экранах планшетов, так и на маленьких экранах телефонов.

Будьте гибкими
Растягивайте и сжимайте ваши разметки (layouts) для корректного размещения на экранах различной высоты и ширины.
Оптимизируйте разметки (layouts)
На устройствах с большим экраном, воспользуйтесь дополнительным пространством экрана, чтобы создавать сложные представления, которые комбинируют несколько представлений, позволяющих увидеть больше контента и предоставляющих удобство навигации.
Ресурсы для всех
Обеспечьте ресурсы для различных разрешений экранов (DPI), чтобы быть уверенными что ваше приложение выглядит отлично на любом устройстве.
Вот тут то как раз и надо сделать небольшое лирическое отступление на тему:
Что такое DPI и что такое PPI в Андроид?
Как я уже объяснял в этой заметке, разрешение экранов телефонов, планшетов и ЖК мониторов измеряется в PPI (pixels per inch). Но в Андроид почему-то везде используется DPI (dots per inch). Немного повторюсь. ЖК экран состоит не из точек, а из пикселей, которые как раз и отображают картинку. Точки картинку отображать не могут. Термин DPI пришел к нам из полиграфии, так как принтеры и т.п. устройства печатают точками, поэтому качество печати выражается в единицах DPI.
Я прочитал кучу буржуйских форумов на эту тему. Там везде пишут, что в Андроид понятия PPI и DPI равнозначны и используются как взаимозаменяемые. Но точно ни кто ни каких объяснений не приводил и не объяснял почему в Андроид используется DPI для обозначения величины плотности или разрешения экрана.
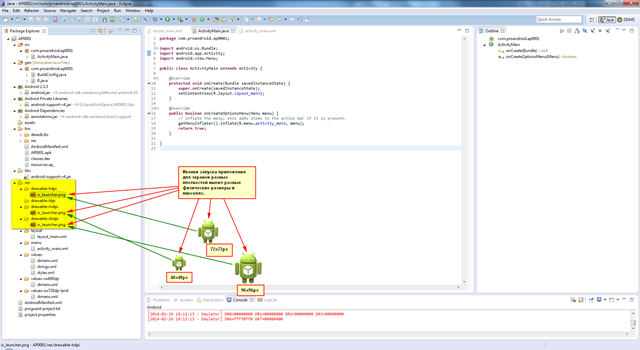
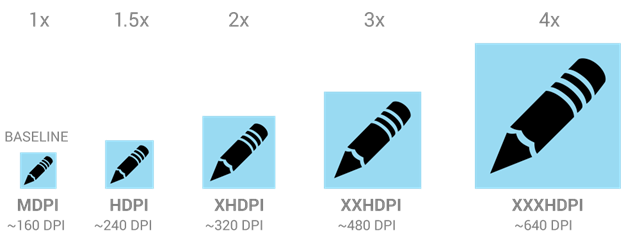
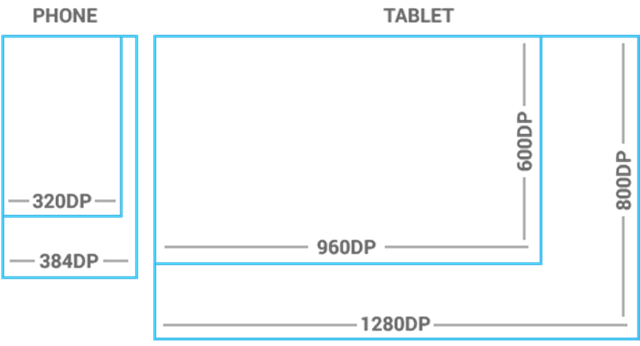
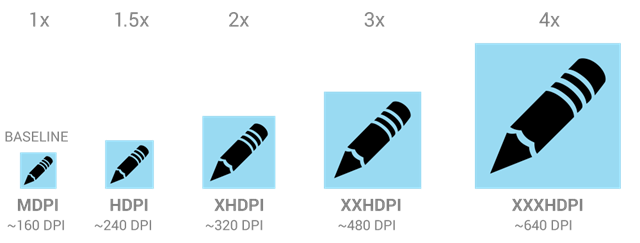
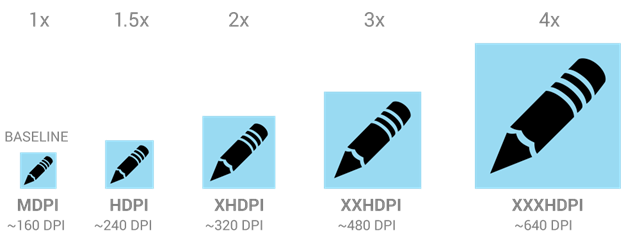
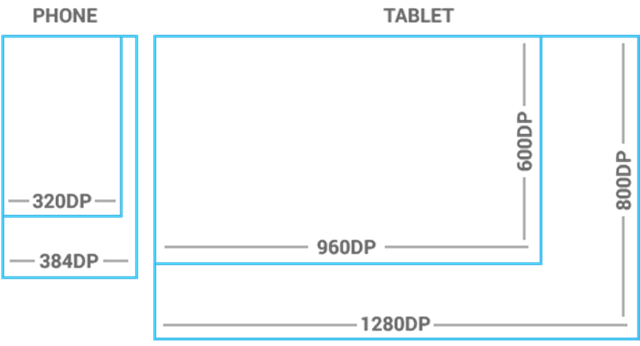
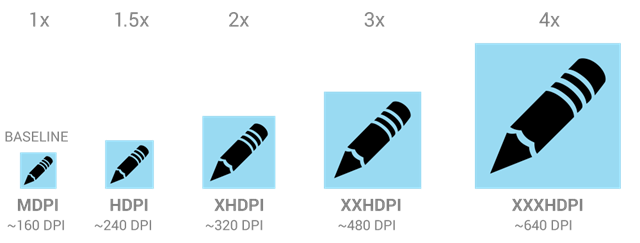
Стратегия
Так с чего же начинать при проектировании для нескольких экранов? Один подход состоит в том, чтобы разработать в базовый стандарт (нормального размера изображения экрана (ширина и высота в пикселях) и MDPI – mideum density = 160dpi) и от этих параметров масштабировать вверх или вниз для других размеров экрана. Другой подход заключается в том, чтобы начать с устройства с большим размером экрана, а затем масштабировать по шкале вниз и найти компромиссы в UI, которые вы должны будете сделать для маленьких экранов.

Эти картинки как раз поясняют первую стратегию, которая обычно и используется. Принцип здесь в том, что иконка которая будет хорошо отображаться на экране маленького размера с плотностью допустим 160 DPI, на экране большого размера (640 DPI) будет уже выглядеть очень маленькой и по ней будет очень трудно попасть пальцем.
Design –> Style –> Themes (Темы)
Темы Android – это механизм применения единого стиля оформления для приложения или активности (activity – термин Андроид, код управляющий тем что происходит на экране) . Стиль определяет визуальные свойства элементов пользовательского интерфейса, таких как цвет, высота, отступ и размер шрифта. Чтобы способствовать большему единству между всеми приложениями на платформе, Android предоставляет две системных темы, которые вы можете выбрать при создании приложений:


Вы можете применять эти темы в своих приложениях и если надо переопределять их.
Design –> Style –> Touch Feedback (Реакция на касание)
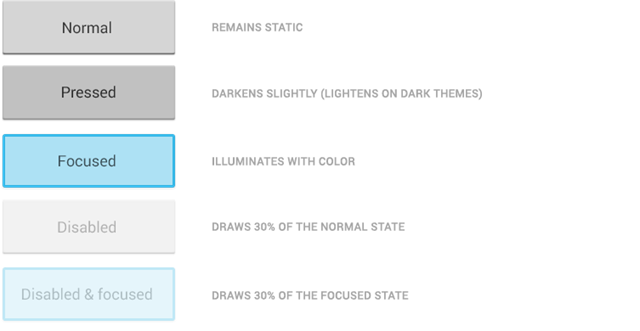
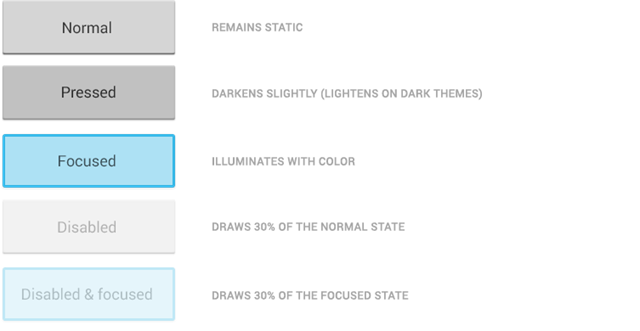
Используя подсветку или затемнение реагируйте на прикосновения. Изменяйте поведение приложения в результате использования жестов. Подсвечивайте или выделяйте включенные или отключенные действия.
Реагируйте на прикосновения мягко. Всякий раз, когда пользователь касается для взаимодействия с вашим приложением, дайте ему знать, что приложение "слушает его", путем предоставления визуального ответа на касание. Отзыв на касание можно тонко обозначить, сделав место прикосновения светлее или темнее, чем нетронутой цвет. Это более приятного, чем вибро отзыв.
Состояния элементов управления

Связь
 Когда ваши объекты реагируют на более сложные жесты, помогите пользователям понять то, что будет в результате. Например, когда пользователь тащит элемент пальцем влево или вправо, он может затемнятся. Это помогает пользователю понять, что этот элемент может быть удален.
Когда ваши объекты реагируют на более сложные жесты, помогите пользователям понять то, что будет в результате. Например, когда пользователь тащит элемент пальцем влево или вправо, он может затемнятся. Это помогает пользователю понять, что этот элемент может быть удален.
Границы

Например, при прокрутке картинок или списков и по достижении границы в начале или в конце прокручиваемой области, показывайте границы визуальным сигналом.
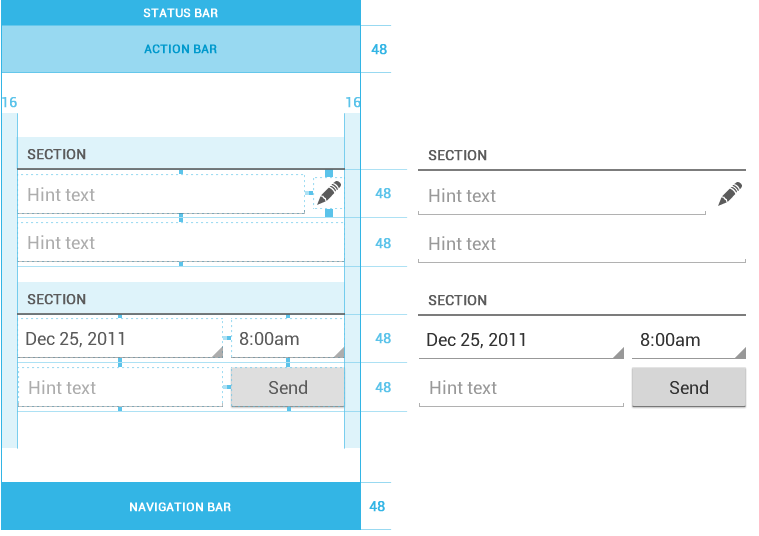
Design –> Style –> Metrics and Grids (Сетка размеров)
Устройства отличаются друг от друга не только в физическом смысле, но и в плотности экрана (DPI -точек на дюйм). Для того, чтобы упростить дизайн для нескольких экранов, устройства разделили на две логические группы – по физическому размеру (ширина) и плотности экрана:
- По размеру экрана это телефоны (handset) у которых размер меньше чем 600 DP, и планшеты (tablets) у которых размер больше или равен 600 DP.
- По плотности экрана
LDPI – low density (120dpi)
MDPI – medium density (160dpi)
HDPI – hight density (240dpi)
XHDPI – extra-high density (320dpi)
XXHDPI – extra-extra!-high density (480dpi)
XXXHDPI – extra-extra-extra!-high density (640dpi)
По первой группе обратите внимание что единица измерения DP, не путать с DPI.
DP – это density independent pixels, 1DP = 1pixel на экране с плотностью 160 DPI (MDPI экран)
При разработке разметок (layouts) для экранов с различной плотностью пикселей как единица измерения используется именно DP, а не пиксели.

При разработке приложений для различных размеров и плотностей экранов используется несколько разметок (layouts) и растровых изображений, для каждой плотности экрана своя. Пока может это все и не особо понятно, но когда перейдем к примерам применения эта информация сильно вам поможет.
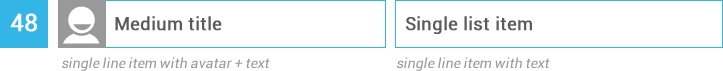
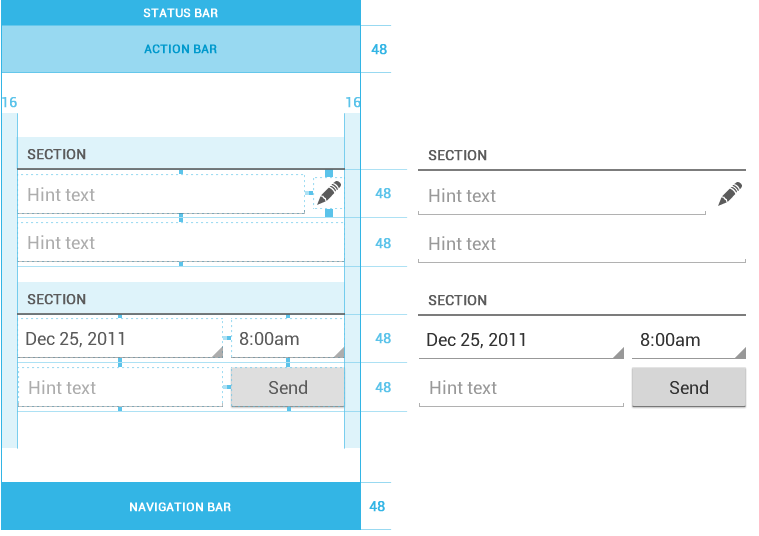
Размерность 48DP
Сенсорные компоненты UI в основном укладываются в размер 48DP

Почему 48dp?
В среднем, если перевести 48dp на физический размер, то получается около 9 мм. Это удобно в пределах рекомендуемых целевых размеров (7-10 мм) для объектов сенсорного экрана чтобы пользователи могли в них попадать пальцами.
Если вы проектируете элементы, по крайней мере, 48dp высотой и шириной, вы можете гарантировать, что:
- ваши цели никогда не будет меньше, чем минимальный рекомендуемый размер 7мм независимо от того, на каком экране, они отображаются.
- вы выдерживаете хороший компромисс между общей плотностью информации, с одной стороны, и попадабельностью в элементы пользовательского интерфейса с другой стороны.

Размер между каждым элементом UI должен быть 8DP.

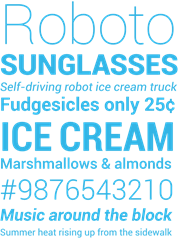
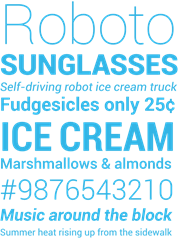
Design –> Style –> Typography (Шрифты)
 По этой ссылке предлагается скачать шрифт Roboto. Русский там присутствует.
По этой ссылке предлагается скачать шрифт Roboto. Русский там присутствует.
Android позволяет использовать такие традиционные типографские средства для шрифтов, как масштабирование, интервалы, выравнивание т.д. Шрифт Roboto, создан специально для удовлетворения требований пользовательского интерфейса и экранов с высоким разрешением. Ну типа гугль рекомендует.
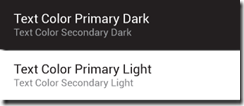
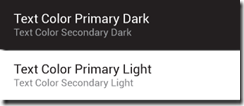
Шрифты по умолчанию
Пользовательский интерфейс Android использует следующие стандартные цветовые стили: textColorPrimary и textColorSecondary. Для светлых тем используйте textColorPrimaryInverse и textColorSecondaryInverse. Эти стили уже поддерживают реакцию на касание.

Масштабирование шрифтов
Чтобы не допускать всякой чехорды со шрифтами Android использует ограниченный набор типоразмеров для шрифтов:

Пользователи могут выбрать системные коэффициент масштабирования текста в настройках приложения. В целях поддержки этих возможностей тип размера шрифта должен быть указан в масштабно-независимых пикселях (scale-independent pixels) (sp) везде, где это возможно.
1SP = 1PX на экране с плотностью 160DPI
Design –> Style –> Color (Цвет)
Используйте цвет, в первую очередь, для привлечения внимания. Выбирайте цвета, которые вписываются в ваш бренд и обеспечивают хороший контраст между визуальными компонентами. Обратите внимание, что красный и зеленый могут быть неотличимы для пользователей, не различающих цветов.
Design –> Style –> Iconography (Иконография)

Иконка-это графический элемент, который занимает небольшую часть экрана и обеспечивает быстрое, интуитивно понятное представление, о действии, состоянии или приложении.
При создании иконки для вашего приложения, важно иметь в виду, что приложение может быть установлено на различных устройствах, которые имеют широкий спектр плотности пикселей. Но вы можете заставить ваши иконки отлично выглядеть на всех устройствах, предоставляя для каждой плотности экрана, иконки соответствующих размеров. При запуске приложения Android проверяет характеристики экрана устройства и загружает иконки вашего приложения соответствующие плотности экрана устройства.
Поскольку вам необходимо предоставлять иконки различных размеров для поддержки различных плотностей экранов, проектные рекомендации, приведенные ниже, представлены в единицах dp, которые основаны на размерах пикселя на экранах средней плотности (MDPI).

Таким образом, для создания иконки для различных плотностей, вы должны следовать правилу масштабирования 2:3:4:6:8 для пяти начальных плотностей (средней, высокой, x-высокий, xx-высокой и xxx-высокой соответственно). Например, считаем, размер иконки для запуска приложения с экрана должен быть 48x48 dp. Это означает, что для MDPI экрана иконка должны быть 48x48 px (48x1), а для экрана высокой плотности (HDPI) должна быть в 1,5 раза больше базового размера, то есть 72x72 px (48x1.5), для x-высокая плотность (XHDPI) в 2 раза больше базового размера – 96x96 px (48x2), и так далее.
Внимательно разберитесь между dp и px в абзаце выше.
Launcher (запускатель – если можно так перевести)
Значок запуска является визуальным представлением вашего приложения на главном экране или экране "Приложения". Поскольку пользователь может изменить обои на главном экране, убедитесь, что значок запуска отчетливо виден на любом типе фона.
Размеры и масштаб
Иконка приложения для запуска должна иметь размер 48x48 DP
Иконка приложения для публикации в Google Play должна быть 512x512 PX
Стиль
Используйте отчетливый силуэт и трехмерный вид спереди, как будто слегка смотрите сверху, так чтобы пользователи видели что иконка имеет некоторую глубину.

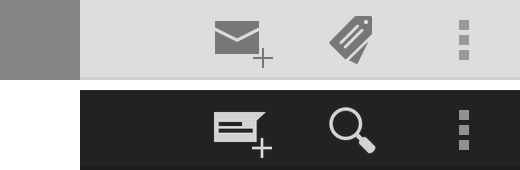
Action Bar (Панель Действий)
Значки панели действий – это графические кнопки, которые представляют собой самые важные действия, которые человек может сделать в рамках вашего приложения. Эти иконки должны использовать простые метафоры, чтобы большинство людей смогли понять, с первого взгляда, их назначение.
Предопределенные символы должны быть использованы для некоторых общих действий, таких как "обновление" и "делиться". Ссылка на скачивание ниже предлагает пакет с иконками, которые масштабируются на экранах для различных плотностей и пригодны для использования с темами Holo Light и Holo Dark. Пакет также включает в себя иконоки, которые вы можете изменить, чтобы они соответствовали вашей теме, в дополнение там есть исходные файлы Adobe Illustrator.
Ссылка на файл набором иконок. Не известно сколько именно ссылка проживет. Лучше обращаться за этим набором на родной сайт в раздел иконография.



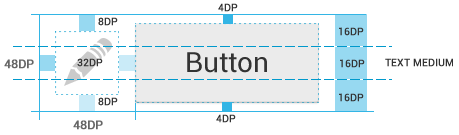
Размеры и масштаб
Размеры иконок панели действий для телефонов должны 32x32 DP
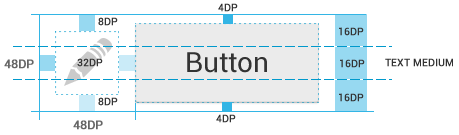
Зона фокуса и пропорции
Общий размер 32x32 DP
Размер значка внутри 24x24 DP
Стиль
Иконки должны быть пиктографические, плоские, не слишком детальные, с плавными изгибами или острыми формами.
Цвета

Colors: #333333
Enabled: 60% opacity
Disabled: 30% opacity
Colors: #FFFFFF
Enabled: 80% opacity
Disabled: 30% opacity
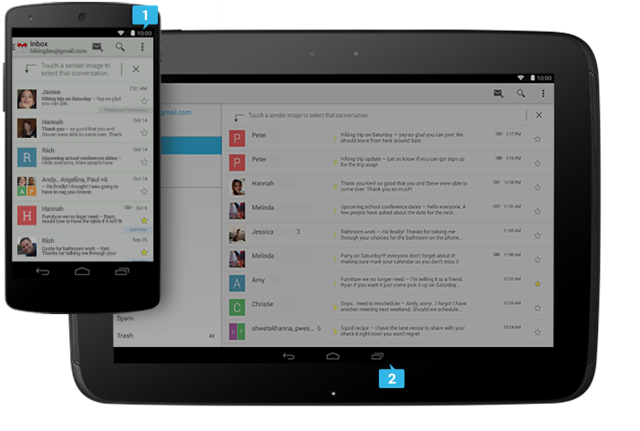
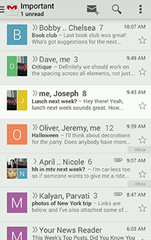
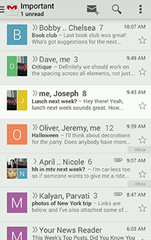
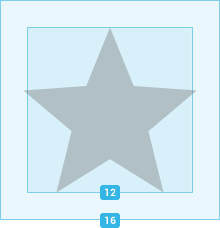
Маленькие контекстные иконки
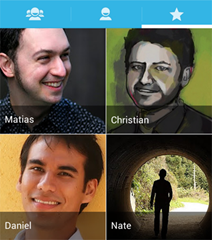
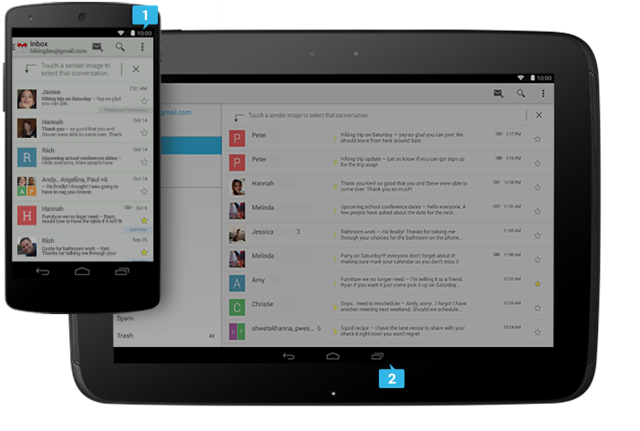
В элементах вашего приложения используйте маленькие иконки, например чтобы показать статус отдельного элемента или выделить его из других. Например в Gmail важные сообщения вы можете пометить звездочкой.



Размеры и масштаб
Маленькие иконки должны быть размером 16x16 DP
Зона фокуса и пропорции
Общий размер 16x16 DP
Размер значка внутри 12x12 DP
Стиль
Нейтральный, плоский, простой. Заполненные формы легче увидеть, чем тонкие штрихи. Используйте единую визуальную метафору, так чтобы пользователь мог легко распознать и понять ее предназначение.
Цвета

Не используйте нейтральные цвета. К примеру, Gmail использует желтый цвет иконки звездочки для обозначения важного письма. Для не выбранных элементов используйте цвета близкие к общему фону элемента.
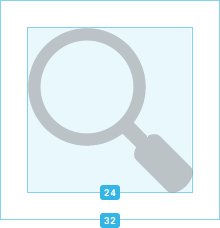
Иконки уведомлений
Если ваше приложение генерирует уведомления, создайте иконку, которую система сможет отображать в строке состояния каждый раз, когда выводится новое уведомление.




Размеры и масштаб
Иконки уведомлений должны иметь размер 24x24 DP
Стиль
Простой и плоский.
Цвета
Значки уведомлений должны быть полностью белым. Кроме того, система может уменьшить и/или затемнить иконку.
Дизайнерские советы
Вот несколько советов, которые могут оказаться полезными при создании иконок и другой графики для вашего приложения. Эти советы предполагают, что вы используете Adobe Photoshop или аналогичной редактор для растровых и векторных изображений.
Используйте векторные формы везде, где это возможно
Многие программы редактирования изображений, такие как Adobe Photoshop, позволяют вам использовать сочетание векторных и растровых слоев и эффектов. Всегда, когда это возможно, используйте векторные фигуры поскольку, если потребуется, вы легко сможете масштабировать ваши картинки без потери детализации и четкости.
Начинайте с самого большого изображения
Поскольку вы должны будете создать наборы изображений для экранов различных плотностей, лучше всего начать создание своего значка с наибольшего размера, кратного всей целевой линии размеров иконок. Например, иконки запуска должны быть 48, 72, 96, или 144 пикселей в ширину и высоту, в зависимости от плотности экрана (mdpi, hdpi, xhdpi, и xxhdpi, соответственно). Поэтому, если вы изначально нарисуете иконку запуска размером на 864x864 пикселей, то будет проще, создать иконки меньшей размерности, просто масштабируя исходное изображение вниз целевой лини размеров для окончательного создания всего набора иконок.
При масштабировании, перерисовывайте растровые слои по мере необходимости
Если вы масштабируете изображения из растрового слоя, а не из векторного слоя, эти слои должны быть отрисованы заново вручную, чтобы быть четкими на экранах более высокой плотности. Например, если круг 60х60 px был создан как растровое изображение для mdpi, то его нужно будет переделать в размер 90x90 px для hdpi.
Используйте общие соглашения об именовании графических изображений
Именуйте файлы изображений таким образом, чтобы вам потом самим легко было с ними разобраться, так как изображений будет много. В названии можно использовать префиксы, которые будут указывать на то где и как используется данное изображение. Например:
| Asset Type | Prefix | Example |
| Icons | ic_ | ic_star.png |
| Launcher icons | ic_launcher | ic_launcher_calendar.png |
| Menu icons and Action Bar icons | ic_menu | ic_menu_archive.png |
| Status bar icons | ic_stat_notify | ic_stat_notify_msg.png |
| Tab icons | ic_tab | ic_tab_recent.png |
| Dialog icons | ic_dialog | ic_dialog_info.png |
Обратите внимание, что вы не обязаны использовать общий префикс любого типа – это только лишь предложение для вашего удобства.
Настройте рабочее пространство, чтобы упорядочить файлы по плотности
Поддержка нескольких плотностей экранов означает, что вы должны создать несколько версий одной и той же иконки. Чтобы поддерживать несколько копий ваших файлов в безопасности и чтобы их легко было найти, мы рекомендуем создать структуру каталогов в вашем рабочем пространстве, которая организует файлы ресурсов на основе целевой плотности. Например:
art/...
mdpi/...
_pre_production/...
working_file.psd
finished_asset.png
hdpi/...
_pre_production/...
working_file.psd
finished_asset.png
xhdpi/...
_pre_production/...
working_file.psd
finished_asset.png
Поскольку предложенная структура каталогов, напоминает структуру вашего рабочего пространства в приложении то, вы можете быстро определить, какие изображения должны быть скопированы в каждый каталог ресурсов приложения. Разделение изображений по плотности также помогает обнаружить любые отклонения в именах файлов, что очень важно, поскольку соответствующие ресурсы для различных плотностей должны именоваться тем же именем.
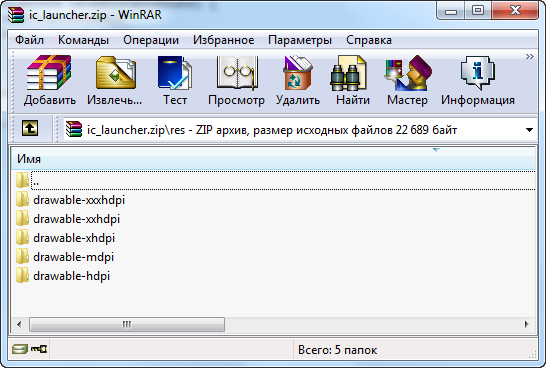
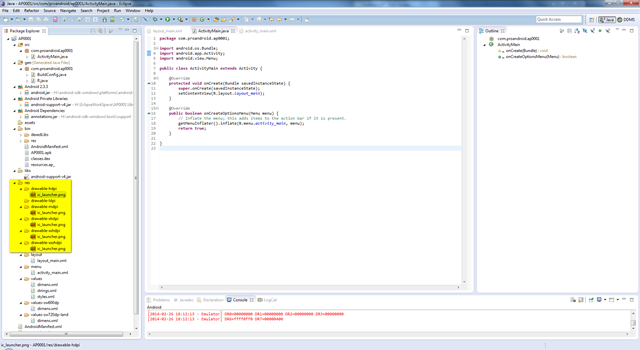
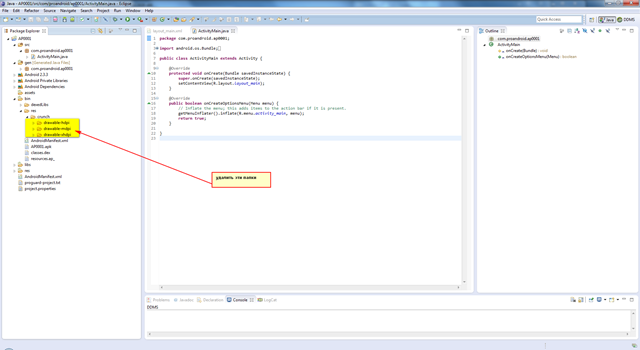
Для сравнения приведем пример структуры каталогов обычного приложения:
res/...
drawable-ldpi/...
finished_asset.png
drawable-mdpi/...
finished_asset.png
drawable-hdpi/...
finished_asset.png
drawable-xhdpi/...
finished_asset.png
Удалите ненужные метаданные из итоговых изображений
Хотя Android SDK автоматически сжимает PNG при упаковке ресурсов приложения все же, рекомендуется удалить ненужные заголовки и метаданные из PNG изображений.
Такие инструменты, как OptiPNG или Pngcrush могут гарантировать, что метаданные удалены, и что ваши изображения оптимизированы по размеру файлов. Но ни кто не мешает использовать и другие подобные приложения.
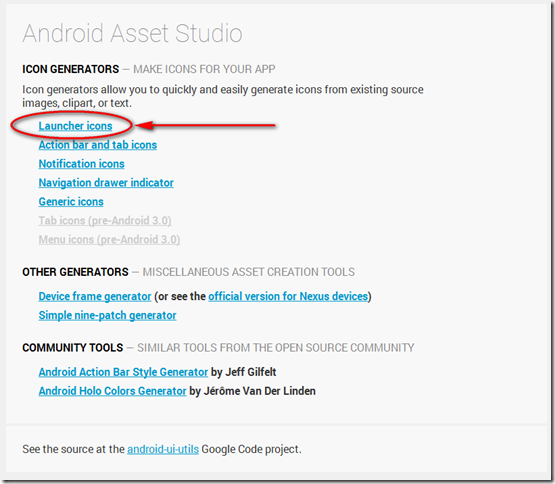
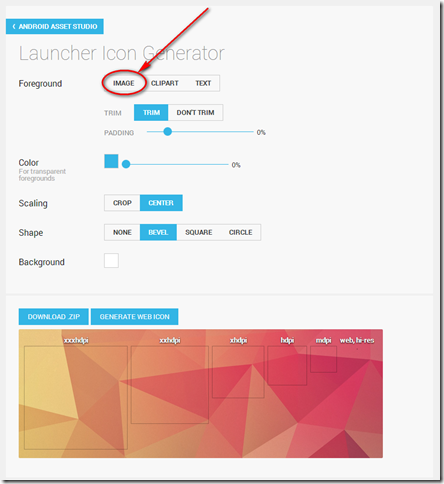
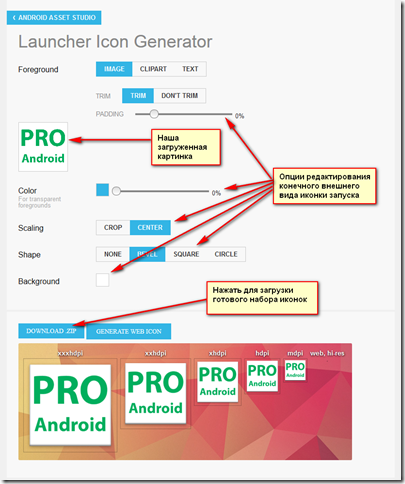
Для создания некоторых иконок можно использовать онлайн редактор Android Asset Studio.
Design –> Style –> Your Branding (Ваша торговая марка)
Эт переводить не будут, и так все понятно. Тут рекомендации по вашему брендингу.
Design –> Style –> Writing Style (Стиль надписей)
Тут тоже все понятно. Если в двух словах: Краткость сестра таланта!

Но краткость должна быть информативной.
На этом пока пожалуй закончу перевод раздела Design. Возможно потом, если будет время и желание продолжу. Там дальше есть много чего интересного в разделах Design –> Patterns и Design –> Building Blocks.