FrameLayout является самым простым типом разметки. Это в основном пустое пространство на экране, которое можно позже заполнить дочерним объектом View или ViewGroup. Все дочерние элементы FrameLayout прикрепляются к верхнему левому углу экрана.
В разметке FrameLayout нельзя определить различное местоположение для дочернего объекта View. Последующие дочерние объекты View будут просто рисоваться поверх предыдущих представлений, частично или полностью затеняя их, если находящийся сверху объект непрозрачен, поэтому единственный дочерний элемент для FrameLayout обычно растянут до размеров родительского контейнера.
Разметка FrameLayout применяется достаточно редко, так как не позволяет создавать сложные окна со множеством элементов. Эту компоновку обычно используют для оверлеев. Например если в приложении выводится изображение занимающее весь экран (это может быть карта Google или картинка с видео камеры), можно сверху на изображении расположить элементы управления, скажем кнопки управления камерой или выводить индикацию времени съемки.
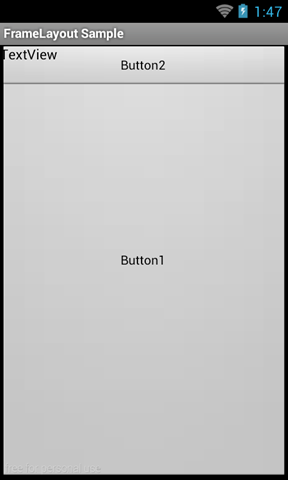
А теперь посмотрим это вживую. Взял пример из книги Голощапова и чуток его модифицировал. Код разметки:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/FrameLayout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:text="Button1"
android:id="@+id/Button1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
<Button
android:id="@+id/Button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button2"
android:textColor="#000000" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:textColor="#000000"
android:textSize="15sp" />
</FrameLayout>
Я добавил еще элемент textView, чтобы было видно более четко что все дочерние элементы в этой разметке прибиваются к левому верхнему углу.

Комментариев нет:
Отправить комментарий