android:orientation="horizontal" или android:orientation="vertical"
Все дочерние записи помещаются в стек один за другим, так что вертикальный список представлений будет иметь только один дочерний элемент в строке независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
Примерчик раз:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button1"/> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button2"/> <Button android:id="@+id/button3" android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="Button3"/> </LinearLayout>
Обратите внимание, что у первых двух кнопок атрибуту android: layout_width присвоено значение wrap_content, а у третьей кнопки — fill_parent, т. е. последняя кнопка заполнит оставшееся свободное пространство в разметке.
В результате получится линейное горизонтальное размещение дочерних элементов.

Если изменить в корневом элементе значение атрибута android: layout_height:
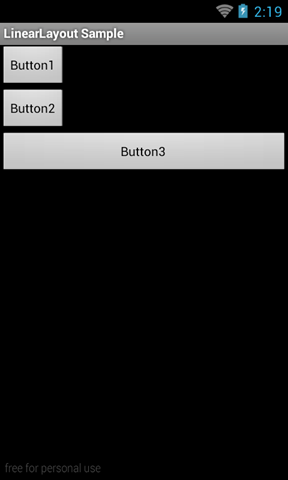
android:orientation="vertical "
элементы в контейнере расположатся вертикально. Так же обратите внимание на кнопку Button3.

Разметка LinearLayout также поддерживает атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет "важность" представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не дается никакого веса (0), третье текстовое поле без веса не будет расширяться и займет область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как "более важное", чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Еще примерчик на тему веса:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B1"
android:layout_weight="0"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B2"
android:layout_weight="1"/>
<Button
android:id="@+id/button3"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="B3"
android:layout_weight="2"/>
</LinearLayout>
Обратите внимание, как различные атрибуты XML определяют поведение представления. Попробуйте поэкспериментировать с различными значениями layout_weight для дочерних элементов, чтобы увидеть, как будет распределяться доступное пространство для элементов.

Элементы разметки могут быть и вложенными. Приведем примерчик
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:text="Button1"
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<LinearLayout
android:orientation="horizontal"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<Button
android:text="Button2"
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<Button android:text="Button3"
android:id="@+id/button3"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<Button
android:text="Button4"
android:id="@+id/button4"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:text="Button5"
android:id="@+id/button5"
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<Button
android:text="Button6"
android:id="@+id/button6"
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
</LinearLayout>
</LinearLayout>
И вот как это выглядит в редакторе

То есть мы видим что в горизонтальную разметку было вложено две вертикальных с дочерними элементами. Вот как это выглядит при запуске

Такое применение вложенных компоновок позволяет создавать гибкие пользовательские интерфейсы.
Комментариев нет:
Отправить комментарий