При создании разметки для строк используются объекты TableRow, которые являются дочерними классами TableLayout (каждый TableRow определяет единственную строку в таблице). Строка может не иметь ячеек или иметь одну и более ячеек, которые являются контейнерами для других объектов View или viewGroup. Ячейка может также быть объектом ViewGroup (например, допускается вложить другой TableLayout или LinearLayout как ячейку).
Вот несколько правил для TableLayout. Во-первых, ширина каждой колонки определяется по наиболее широкому содержимому в колонке. Дочерние элементы используют в атрибутах значение match_parent. Атрибут TableRow для layout_height всегда wrap_content. Ячейки могут объединять колонки, но не ряды. Достигается слияние колонок через атрибут layout_span.
Если атрибуту android:stretchColumns компонента TableLayout присвоить значение "*", то содержимое каждого компонента TableRow может растягиваться на всю ширину макета.
Пример использования создание окна похожего на наборную панель телефона. Файл разметки:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | <?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/TableLayout01" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" > <TableRow android:id="@+id/TableRow01" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" > <Button android:id="@+id/Button01" android:layout_width="20pt" android:layout_height="wrap_content" android:text="1" > </Button> <Button android:id="@+id/Button02" android:layout_width="20pt" android:layout_height="wrap_content" android:text="2" > </Button> <Button android:id="@+id/Button03" android:layout_width="20pt" android:layout_height="wrap_content" android:text="3" > </Button> </TableRow> <TableRow android:id="@+id/TableRow02" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" > <Button android:id="@+id/Button04" android:layout_width="20pt" android:layout_height="wrap_content" android:text="4" > </Button> <Button android:id="@+id/Button05" android:layout_width="20pt" android:layout_height="wrap_content" android:text="5" > </Button> <Button android:id="@+id/Button06" android:layout_width="20pt" android:layout_height="wrap_content" android:text="6" > </Button> </TableRow> <TableRow android:id="@+id/TableRow03" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" > <Button android:id="@+id/Button07" android:layout_width="20pt" android:layout_height="wrap_content" android:text="7" > </Button> <Button android:id="@+id/Button08" android:layout_width="20pt" android:layout_height="wrap_content" android:text="8" > </Button> <Button android:id="@+id/Button09" android:layout_width="20pt" android:layout_height="wrap_content" android:text="9" > </Button> </TableRow> <TableRow android:id="@+id/TableRow04" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" > <Button android:id="@+id/Button10" android:layout_width="20pt" android:layout_height="wrap_content" android:text="*" > </Button> <Button android:id="@+id/Button11" android:layout_width="20pt" android:layout_height="wrap_content" android:text="0" > </Button> <Button android:id="@+id/Button12" android:layout_width="20pt" android:layout_height="wrap_content" android:text="#" > </Button> </TableRow> </TableLayout> |
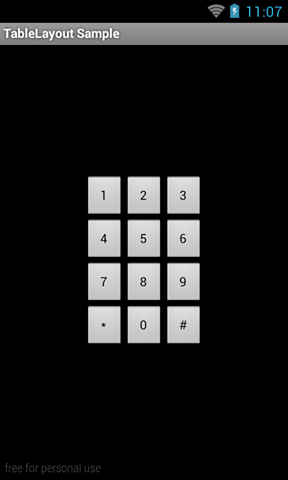
При запуске данной программы окно Активности будет выглядеть следующим образом:

Комментариев нет:
Отправить комментарий