Прежде чем приступить к созданию этого простого приложения, создадим для него свою иконку запуска. Я сделал простой файл в формате png который выглядит так (черной рамки вокруг нет):

Его размер я сделал 512x512 px. Вы можете скачать этот файлик кликнув по нему сперва левой кнопкой мыши и когда откроется его полная версия, скачать кликнув по нему левой кнопкой мыши.
Далее идем на сайт Android Asset Studio и выбираем там ссылку Launcher icons.

Попадаем на такую страничку и там жем IMAGE

Откроется окно выбора файла изображения для генерации иконки приложения. Выберите файл который скачали или ваш собственный (в этом случае изображение иконки будет отличаться от приведенного ниже). После того как вы выбрали файл изображения и он загрузился, то вы увидите следующее:

Мы видим уменьшенную копию нашего исходного изображения и иконки запуска, сгенерированные программой для разных плотностей экрана.
Можно поиграться с настройками создания внешнего вида иконки запуска. Они очень простые и описывать их нет смысла, тем более получаемый результат вы сразу будете видеть.
Чтобы загрузить набор иконок запуска себе на компьютер нажимаем DOWNLOAD.ZIP и сохраняем этот файл себе на комп.
И сразу посмотрим содержимое скачанного файла.
В корне архива находится папка res, и в ней пять подпапок с иконками для всех пяти основных, на сегодня, плотностей экранов.

Все. Далее запускаем Eclipse и создаем простое приложение (делаем все как на скринах).
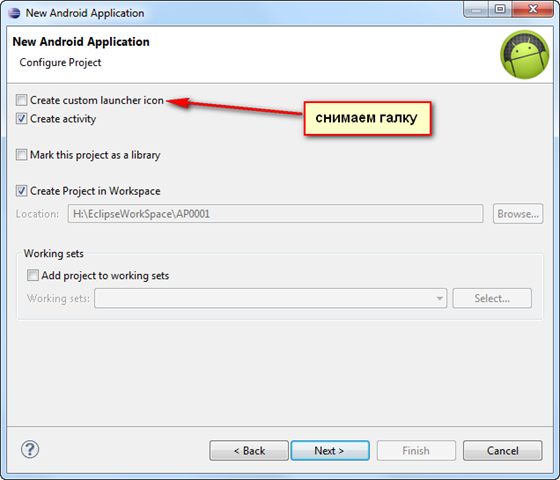
Шаг 1.

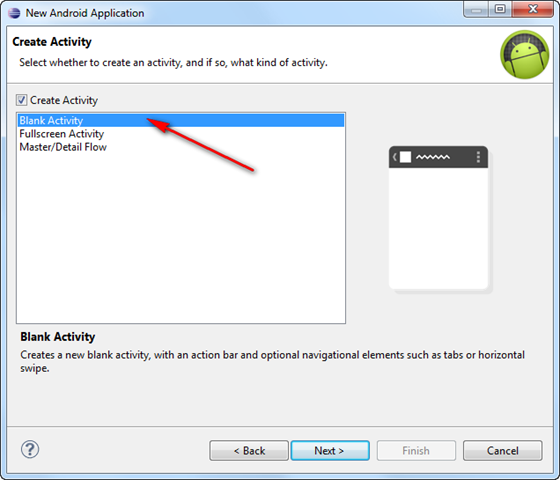
Шаг 2.

Шаг 3.

Шаг 4.

Шаг 5.

Шаг 6.

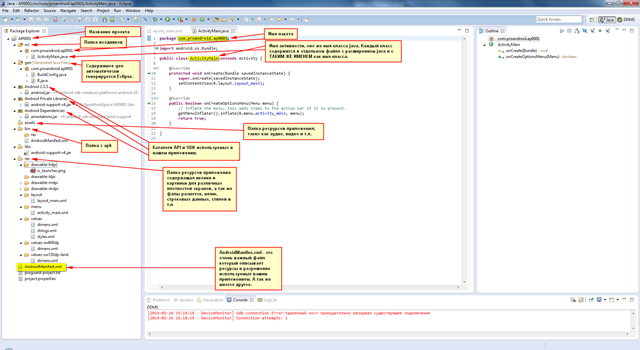
И вот он наш проект. Открывается он сразу на фале активности ActivityMain.java

Далее рассмотрим что нам автоматически сгенерировал Eclipse. Я раскрыл почти все папки чтобы лучше объяснить содержимое проекта. Сразу надо отметить, что все содержимое проекта это отображение того, что у вас физически лежит на диске (файлы и папки). Просто это удобно отображено и сгруппировано в Eclipse. Основная часть всего этого хозяйства лежит в папке проекта. Сама папка проекта расположена в папке воркспейса (workspace).
Описание папок проекта Андроид:
src – в этом каталоге находятся исходные файлы классов java (файлы с расширением java).
gen – в этом каталоге находятся файлы автоматически генерируемые Eclipse. Каждый раз когда вы что то меняете в проекте, Eclipse сам меняет содержимое этого каталога и файлов в нем. Сюда лучше без крайней необходимости руками не лазить.
assets – ресурсы приложения доступные только для чтения которые не возможно расположить в папке res. Например: видео, звуки и т.п.
bin – в этой папке будет, после компиляции проекта будет располагаться файл с расширением .apk, который уже потом можно устанавливать на любое устройство для которого он был создан.
res – каталог ресурсов, которые использует приложение. В основном здесь находятся файлы иконок и изображений для различных плотностей экранов, в соответствующих подкаталогах (drawable-mdpi, drawable-ldpi, drawable-hdpi и т.д.), так же там находятся файлы разметок, меню, стилей и т.п.
Приведу скрин с пояснениями, но они очень краткие и их очень много на небольшом экране. Но все лучше чем ни чего.

Так же приведу несколько видео где описываются подобные темы. Как сами можете увидеть все опять сумбурно и без системно. Но на безрыбье и рак рыба.
Структура проекта Андроид (видео 1)
Структура проекта Андроит (видео 2)
Структура проекта Андроид (видео 3)
Стурктура проекта Андроид (видео 4)


А теперь посмотрим что изменилось в файлах проекта нашего приложения

В папке bin образовалось два важных файла:
ap0001.apk – пакет Андроид, готовый для установки на устройство, содержащий в себе файл classes.dex и все файлы ресурсов приложения.
classes.dex – собственно исполняемый файл нашего приложения для VM Dalvik.
Теперь чуть подробней рассмотрим каталоги drawable-mdpi, drawable-ldpi, drawable-hdpi и drawable-xhdpi в папке res.

Если вы зайдете в эти каталоги и посмотрите размеры изображений то увидите то же самое что изображено на скриншоте с моими пояснениями. Эти иконки с зеленым Андроидом были сгенерированы Eclipse. Но мы уже подготовили свою икону запуска приложения. Сейчас мы ее вставим в проект.
Для этого кликнем правой кнопкой мыши по имени нашего проекта и выберем в контекстном меню Import…

Затем выбираем Arcive File и жмем Next

Выбираем скачанный нами архив

Далее делаем все как на скрине

Данный импорт ПЕРЕЗАПИСЫВЕТ файлы иконок запуска.
И вот что мы получаем

Теперь нам снова надо запустить приложение, но до запуска проделать одну штучку. Зайти в папку bin, затем в папку res, затем в папку crunch и удалить три подпапки в которых закешированые старые иконки.

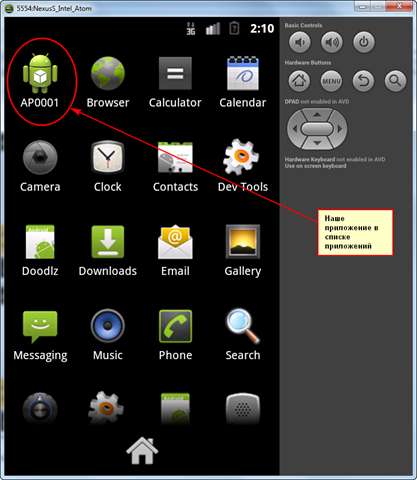
И запустить наше приложение. В папке crunch, автоматически создадутся папочки с новым набором иконок. Приложение запуститься. Выходим из него и заходим в менеджер приложений:

Там уже видим приложение с нашей иконкой которую мы создали.
Таким образом, изменяя части нашего проекта, и видя к чему приводят эти изменения на практике, мы будем изучать структуру проекта Андроид.
Комментариев нет:
Отправить комментарий